En:Customer-Card: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
(Die Seite wurde neu angelegt: „{| style="background-color: #043149; color:#fff; padding:10px; float:right; margin-left:10px; margin-top:10px; position:relative; border:1px dotted #666; text-align:center;" | |'''So findst Du diese Seite:''' |- |Image:Kunde_icon.png |- |Symbol: <i class="fas fa-search navFont nw fa 6x" style="color:#ffffff"></i> |} <embedvideo service="youtube" dimensions="350" alignment="right" >https://www.youtube.com/watch?v=sKZaNz0-rR8</embedvideo>“) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 7: | Zeile 7: | ||
|} | |} | ||
<embedvideo service="youtube" dimensions="350" alignment="right" >https://www.youtube.com/watch?v=sKZaNz0-rR8</embedvideo> | <embedvideo service="youtube" dimensions="350" alignment="right" >https://www.youtube.com/watch?v=sKZaNz0-rR8</embedvideo> | ||
You can access your customers information card using the customer information icon <i class="fas fa-search navFont nb fa 6x" style="color:#084B71"></i>. This icon is displayed on the right side of each customer in the [[en:Customer List]]. | |||
In the customer information card, you can view and edit all relevant information about your customer, including address data, customer orders, purchased items, reservations, contacts, and more. The customer information card is also automatically displayed after creating new customers or after an [[en: New Customer ]]. | |||
You can learn more about how the customer record looks and what information it contains on this page. | |||
==Structure of the Customer Information Card== | |||
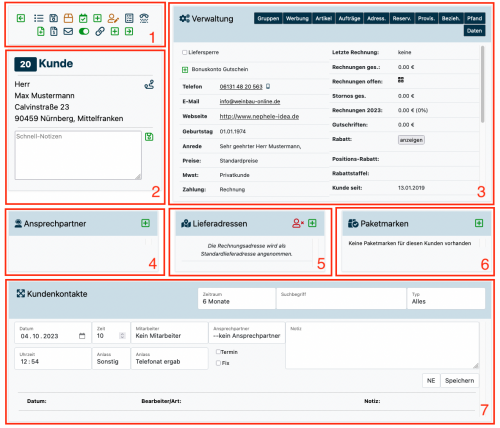
[[Datei:Kundenkarteikarte Übersicht.png|500px|miniatur]] | |||
# Icon Bar: Quick execution of various actions. | |||
# Customer: Customer information and important notes. | |||
# Management: Additional customer information and the ability to view orders, purchased items, and customer groups. | |||
# Contact Persons: Overview of registered contacts, including phone numbers and email addresses. | |||
# Delivery Addresses: Overview of stored delivery addresses. | |||
# Parcel Labels: Overview of generated parcel labels and the option to create new parcel labels. | |||
# Customer Contacts: Overview of documented customer interactions via phone, email, etc. | |||
<br> | |||
==Icon Bar== | |||
The icons in the icon bar allow you to quickly perform various actions. Here’s what each icon does: | |||
# <i class="far fa-arrow-square-left navFont ng fa-2x" style="color:#029203"></i> Go to the previous customer card (active customer card with the next lower customer number). | |||
# <i class="far fa-list-ul navFont nb fa-2x" style="color:#064C73"></i> Navigate back to the parent customer list. | |||
# <i class="fas fa-save navFont ng fa-2x" style="color:#064C73"></i> Upload files to a customer file. | |||
# <i class="far fa-box navFont ny fa-2x" style="color:#b56200"></i> Create a package label for this customer. | |||
# <i class="fas fa-calendar-check navFont ng fa-2x" style="color:#029203"></i> Schedule a new appointment for this customer. | |||
# <i class="far fa-tasks navFont ng fa-2x" style="color:#029203"></i> Create a new task for this customer. | |||
# <i class="fas fa-user-edit navFont ny fa-2x" style="color:#b56200"></i> Edit the customer file and update customer data. | |||
# <i class="fas fa-ballot-check navFont nb fa-2x" style="color:#064C73"></i> Select invoices for this customer. | |||
# <i class="fas fa-tty navFont nb fa-2x" style="color:#064C73"></i> Start an online search for phone numbers related to the customer's name. | |||
# <i class="fas fa-file-plus navFont ng fa-2x" style="color:#029203"></i> Create a new order for the customer. | |||
# <i class="fas fa-clipboard-list-check navFont nb fa-2x" style="color:#064C73"></i> Jump to the last order of the customer. | |||
# <i class="far fa-file-invoice-dollar navFont nb fa-2x" style="color:#064C73"></i> View all invoices for this customer. | |||
# <i class="far fa-envelope navFont nb fa-2x" style="color:#064C73"></i> Send an email to this customer. | |||
# <i class="far fa-toggle-on navFont ng fa-2x"></i> / <i class="far fa-toggle-on navFont ny fa-2x" style="color:#b56200"></i> Mark the customer as inactive or reactivate an inactive customer. | |||
# <i class="far fa-link navFont nb fa-2x" style="color:#064C73"></i> Link this customer file and notes with another customer file: It often happens that a customer appears multiple times in the database. Before marking a customer as inactive, the conversation notes of that customer should be linked with the new or "main customer" to avoid losing old information. | |||
# <i class="far fa-plus-square navFont ng fa-2x" style="color:#029203"></i> Add a new customer. | |||
# <i class="far fa-arrow-square-right navFont ng fa-2x" style="color:#029203"></i> Go to the next customer card (active customer card with the next higher customer number). | |||
Version vom 2. Oktober 2024, 13:04 Uhr
| So findst Du diese Seite: |
| Symbol: |
You can access your customers information card using the customer information icon . This icon is displayed on the right side of each customer in the en:Customer List. In the customer information card, you can view and edit all relevant information about your customer, including address data, customer orders, purchased items, reservations, contacts, and more. The customer information card is also automatically displayed after creating new customers or after an en: New Customer . You can learn more about how the customer record looks and what information it contains on this page.
Structure of the Customer Information Card
- Icon Bar: Quick execution of various actions.
- Customer: Customer information and important notes.
- Management: Additional customer information and the ability to view orders, purchased items, and customer groups.
- Contact Persons: Overview of registered contacts, including phone numbers and email addresses.
- Delivery Addresses: Overview of stored delivery addresses.
- Parcel Labels: Overview of generated parcel labels and the option to create new parcel labels.
- Customer Contacts: Overview of documented customer interactions via phone, email, etc.
Icon Bar
The icons in the icon bar allow you to quickly perform various actions. Here’s what each icon does:
- Go to the previous customer card (active customer card with the next lower customer number).
- Navigate back to the parent customer list.
- Upload files to a customer file.
- Create a package label for this customer.
- Schedule a new appointment for this customer.
- Create a new task for this customer.
- Edit the customer file and update customer data.
- Select invoices for this customer.
- Start an online search for phone numbers related to the customer's name.
- Create a new order for the customer.
- Jump to the last order of the customer.
- View all invoices for this customer.
- Send an email to this customer.
- / Mark the customer as inactive or reactivate an inactive customer.
- Link this customer file and notes with another customer file: It often happens that a customer appears multiple times in the database. Before marking a customer as inactive, the conversation notes of that customer should be linked with the new or "main customer" to avoid losing old information.
- Add a new customer.
- Go to the next customer card (active customer card with the next higher customer number).