Newsletter-Designer
| So findest Du diese Seite: |
| E-Mail Betreten |
| Symbol NL-Designer |
Der Newsletter-Designer ermöglicht das schnelle und einfache Erstellen von Newslettern für Dein Weingut. Er enthält viele Bausteine und sogar vorgefertige Lösungen, mit denen Du schnell und einfach Deine Kundinnen und Kunden informieren kannst!
Hinweis: Vor diesem Artikel solltest Du unbedingt die Artikel zum Thema E-Mail und Newsletter gelesen haben!
Vor Deinem ersten großen Newsletter lese auch Newsletter_Schritt_fuer_Schritt
Grundlegendes
Bitte beachte, dass der Newseltter-Designer ein Modul ist, dass sich auf den grundlegenden Aufbau sehr einfach strukturierter Mails spezialisiert. Es hat nicht den vollen Umfang wie Programme großer E-Mail Anbieter hat, die nur eine Sache machen (E-Mails senden). Trotz vieler Updates ist der Newsletter-Designer nur ein Modul von vielen im Programm und kann nicht die gleiche Güte haben wie bei Programmen, die sich nur auf das senden von E-Mails spezialisiert haben. Ein neuer Designer ist aber schon in Planung - trotzdem erstellen schon hunderte Weingüter mit dem relativ einfachen Designer monatlich viele gut strukturierte Newsletter, was mit ein wenig Übung immer schneller geht.
Design in externen Editoren
Wenn Du mehr Möglichkeiten als die des Designers wünschst, kannst Du auch in externen Designern ein HTML-Design erstellen und den Quellcode im normalen Editor über das Quelltext-Symbol einfügen. Viele Große Mail-Portale bieten die Möglichkeit eines kostenlosen Zugangs für solche Dinge - den Versand kannst du aber dennoch über Winestro durchführen: So hast Du das Beste aus zwei Welten. Auch Deine Agentur kann Dir den fertigen Newsletter als HTML anliefern und ggf. werden nur die Bilder in Winestro gehostet.
Schulungen
Wir bieten auch jederzeit Schulungen zum Designer an, damit Du einen bestmöglichen Aufbau des Newsletters erreichen kannst. Schreibe uns bei Interesse ein Ticket!
Newseltter-Service
Wenn wir das Schreiben Deines Newsletters übernehmen sollen, kontaktiere uns für den Newsletter-Service.
Aufbau
Im Designer findest Du links unter "Elemente" alle vorgefertigten Punkte. Klicke auf die gewünschte Kategorie und ziehe ein Element in den Designer. Du kannst dann die Elemente anpassen und verändern. Neue Elementwünsche nehmen wir gerne für kommende Updates via Hilfe / Ticket entgegen.
Texte bearbeiten
Markiere einen Text. Es erscheint nun das Kontextmenü zum Bearbeiten der Texteinstellungen oder zum Setzen von Links und mehr.
Weine einstellen
Sofern ein Bild beim Wein hinterlegt ist, kannst Du über die Auswahl "Weine" auch Informationen direkt aus WBO in den Editor laden. Dazu musst Du die Weinnummer im Prozess angeben, die Du laden möchtest.
Shop-Links
Um einen Link direkt und automatisch zum Winestro.Cloud Privat-Shop zu erstellen, muss Dein Wein einen so genannten permanenten Link mit QR-Code besitzen. (Der QR-Code wird nicht gebraucht, aber nutzt den gleichen Link). Das geht im Reiter "Bilder" in der Artikelkarteikarte. Artikelkarteikarte#QR_Codes_f.C3.BCr_Shops Ohne Winestro.Cloud Privat-Shop kann auch einfach ein Button unter den Wein gezogen und selbst der Link angepasst werden.
Bilder
Wichtiger Hinweis!: Bitte ziehe keine Bilder von Deinem PC direkt in den Designer! Weiterhin achte darauf, dass Du die maximale Breite von 600px NICHT überschreitest. Daher vorab, die gewünschten Bilder vor dem Hochladen bereits auf die richtige Größe skalieren!
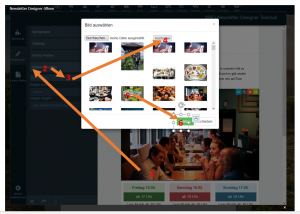
Erstelle ein Bild-Element aus der Liste wie im vorigen Punkt beschrieben.
- Klicke auf das Bild
- Klicke auf "Bildeinstellungen"
- Klicke auf "Bild ändern"
- Klicke auf "Hochladen und wählen Sie ein Bild"
- Klicke auf das gewünschte Bild
- Klicke auf "wählen"
Speichern / Vorschau / Export
Unten links findest Du mit dem Auge-Symbol die Möglichkeit Dir eine Vorschau anzeigen zu lassen oder mit dem Handy-Symbol die Ansicht auf eine Smartphone-Ansicht zu ändern. Der Export-Pfeil speichert Deine Arbeit und schließe das Dokument, damit die E-Mail im Anschluss gesendet werden kann.
Speichern
Über das Speichern-Symbol kannst Du Deine Arbeit abspeichern und gleich weiter arbeiten.
Neu Laden
Über das Aktualisieren-Symbol kannst Du den Designer (gff. vorher speichern) neu laden, falls ein Fehler bei der Darstellung auftritt oder sich nichts einfügen lässt.
Exportieren
Exportieren speichert die Mail und übergibt sie an den klassischen E-Mail Editor.
Hier werden die Bilder auf die Passung auf PC und Smartphone optimiert. Dabei kann es vereinzelt zu Fehldarstellungen kommen, wenn die Bilder eine feste Größe von Dir erhalten haben. Du kannst Bilder im Anschluss nochmals gesondert anpassen. Weiterhin werden ein Header für die optimale Darstellung auf auf Apple-Geräten vor den Newsletter gesetzt.
Bei Darstellungsproblemen kann es helfen, im Designer die Mail erst noch einmal zu speichern und danach zu exportieren.
Wichtig: Der Newsletter aus dem Designer sollte immer ohne eigene E-Mail Papier / Hintergrund stehen!
Vorlagen
Systeminterne vorlagen =
Links im Menü findest Du einige Vorlagen, darunter auch ein Best-Practice-Beispiel, wie ein Newsletter von der Grundstruktur her aufgebaut sein sollte. Du kannst Sie einfach als kleine Starthilfe in ein leeres Design ziehen.
Mein Design als Vorlage speichern
Genau wie bei normalen Mails kannst Du auch eine Desginer-Mail als Vorlage speichern. Erstelle dazu einfach die Mail und speichere diese. Am Ende kannst Du diese wie gewohnt als E-Mail#Vorlagen speichern. Wenn Du die Vorlage nutzen möchtest erstelle einfach eine neue E-Mail, spiele die Vorlage ein und starte den Designer.
FAQ
Wie vereine ich im Postausgang meinen vorbereiteten Newsletter mit den gewünschten Empfängern?
Variante 1: Du hast erst den fertigen Newsletter und möchtest in diesen nun oben die gewünschten Empfänger ergänzen: Dafür fährst Du Deine Kundenselektion und legst aus dieser im Schritt 3/3 eine Kundengruppe an (z.B. Newsletterempfänger o.Ä) Diese Gruppe kann nun jedes mal, wenn Du wieder einen Newsletter schreibst, per Selektion um die neuen Kunden der Selektion ergänzt werden. Der Befehl im dritten Selektionsschritt heißt dann In diese Kundengruppe einfügen, wenn noch nicht enthalten:. Die gesamte Kundengruppe kannst Du dann in der Mail im Empfängerfeld anwählen.
Variante 2: Du erstellst/überarbeitest Deinen Newsletter. Dann exportierst Du den Newsletter aus dem Designer in die Mailansicht. Gehe dort oben auf "Vorlagen" und lege aus dem neuen Newsletter eine Vorlage an, die Du entsprechend benennst. Dann fährst Du die Kundenselektion und wählst im Schritt 3/3 "Kunden eine E-Mail schreiben" an (ggf. ohne zusätzliche Ansprechpartner, dann Haken rausnehmen). Du landest damit im Postausgang und ergänzt die leere Mail mit dem Newsletter aus den Vorlagen. Dafür wieder oben auf "Vorlagen" klicken, den vorbereiteten Newsletter raussuchen und über den grünen Pfeil in die Mail laden.